教程
本教程将让您搭建一个小型的 My Todos 应用。在本教程中您将学习到的技术是构建任何 Brick Next 应用的基础,完全理解它将让您对 Brick Next 有深刻的理解。
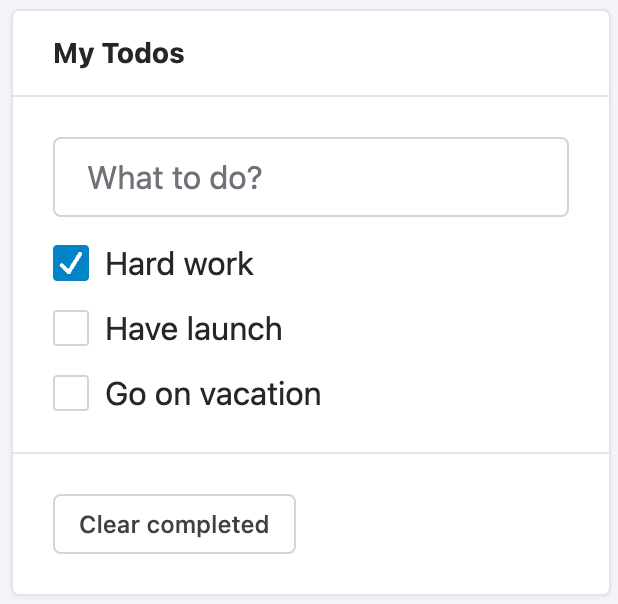
您可以先看看最终的效果:

设置
在 StackBlitz 上 Fork 本教程项目。StackBlitz 可以让您在浏览器中进行开发,并预览您的用户将看到的应用程序。
您也可以使用本地开发环境来学习本教程。要做到这一点,您需要:
- 安装 Node.js
- 在您之前打开的 StackBlitz 标签页中,在 Project 面板上,找到下载按钮并点击它,下载项目文件到本地
- 解压下载的文件,然后打开一个终端,
cd到解压后的目录 - 使用
npm install安装依赖 - 执行
npm start启动本地服务器,按照提示在浏览器中查看代码运行效果
如果您遇到了问题,不要就此打住!跟着在线教程继续学习,稍后再尝试本地开发环境。
以静态 storyboard 开始
在该入门项目中,已经为您创建了一个静态 storyboard:
这里我们使用了 YAML 来定义 storyboard,因为它与 JSON 或其他语言相比,语法更简单,同时更容易阅读。但请记住,Storyboard 只是树状结构数据。
它定义了一个与以下 HTML 几乎相同的页面:
<sl-card>
<strong slot="header">My Todos</strong>
<sl-checkbox>Hard work</sl-checkbox>
<sl-checkbox>Have launch</sl-checkbox>
<sl-checkbox>Go on vacation</sl-checkbox>
</sl-card>
其中,sl-card 和 sl-checkbox 是来自第三方库 Shoelace 的 web components,它们已经被集成到了 Brick Next 的内置 brick 库中。您可以在 Shoelace 的网站上查看更多细节。
获取数据
接下来您会希望从远端获取待办列表数据,而不是使用静态指定的。
首先,假设您有一个 RESTful API 来获取待办列表数据,它将返回以下 JSON:
[
{
"title": "Hard work",
"done": true
},
{
"title": "Have launch",
"done": false
},
{
"title": "Go on vacation",
"done": false
}
]
然后,您将定义一个来自 API 请求返回数据得到的 context:
这里您使用了一个内置的 provider 构件 basic.http-request,它可以调用任意 HTTP API。它接受一个 URL 作为第一个参数。为了简单起见,在本教程中使用了一个静态的 JSON 文件。
传递数据
您已经获取了来自 API 的待办列表数据,但是如何将它传递给页面呢?
为了能渲染待办列表,您可以定义一个控制节点 :forEach,使用表达式将它的 dataSource 设置为之前定义的 context,并将它的 children 设置为一个构件列表,对于数据源中的每一项,这些构件都将被渲染一次。
您可以在 children 内部的表达式中使用 ITEM 来访问每次循环的当前项数据。
响应事件
让我们添加一个输入框,以便用户可以添加待办事项。
添加一个构件 sl-input,监听它的 keydown 事件,当用户按下 Enter 键时,将一个待办事项推入列表中。
注意,您还需要使用 <%= %> 更新 dataSource 的表达式,以启用绑定模式,而不是 <% %>,否则当 context 更新时,列表将不会刷新。
接下来您将添加一个功能,允许用户清除已完成的待办事项。
但是,clear 按钮并不会按照您的预期工作,它只会清除初始时 done: true 的 Hard work。如果用户点击完成了其他待办事项,再点击 clear 按钮它们将不会被清除。
这是因为当用户点击复选框时,待办事项的 done 状态并没有被更新。您需要在用户点击复选框时更新 context。
条件渲染
最后,让我们只在有已完成的待办事项时才显示 clear 按钮。
为此,您可以给 clear 按钮添加一个 if 条件: