Brick Next
A low-code engine library based on Web Components
brick: sl-card
children:
- brick: strong
slot: header
properties:
textContent: My Todos
- brick: sl-checkbox
properties:
textContent: Hard work
Build user interfaces by defining storyboards, which are composed of individual pieces called bricks. Bricks are just Web Components, combine bricks into pages and apps, just like building LEGOs.
Create interactive user interfaces
While bricks with properties describe the UI, you can define actions in response to events triggered by user interactions, and manage page states by simple JavaScript expressions.
Contexts are global states that can be shared across bricks on the page. The typical data flow in Brick Next is: properties → UI → events → actions → states → properties.
Connect to backend services
You can easily combine page states with any remote HTTP APIs.
Context can be initialized with a static value, or from a backend service.
Break the UI into a brick hierarchy
Split up the UI as it grows, you can make templates to encapsulate parts of your UI, and reuse them just like other bricks.
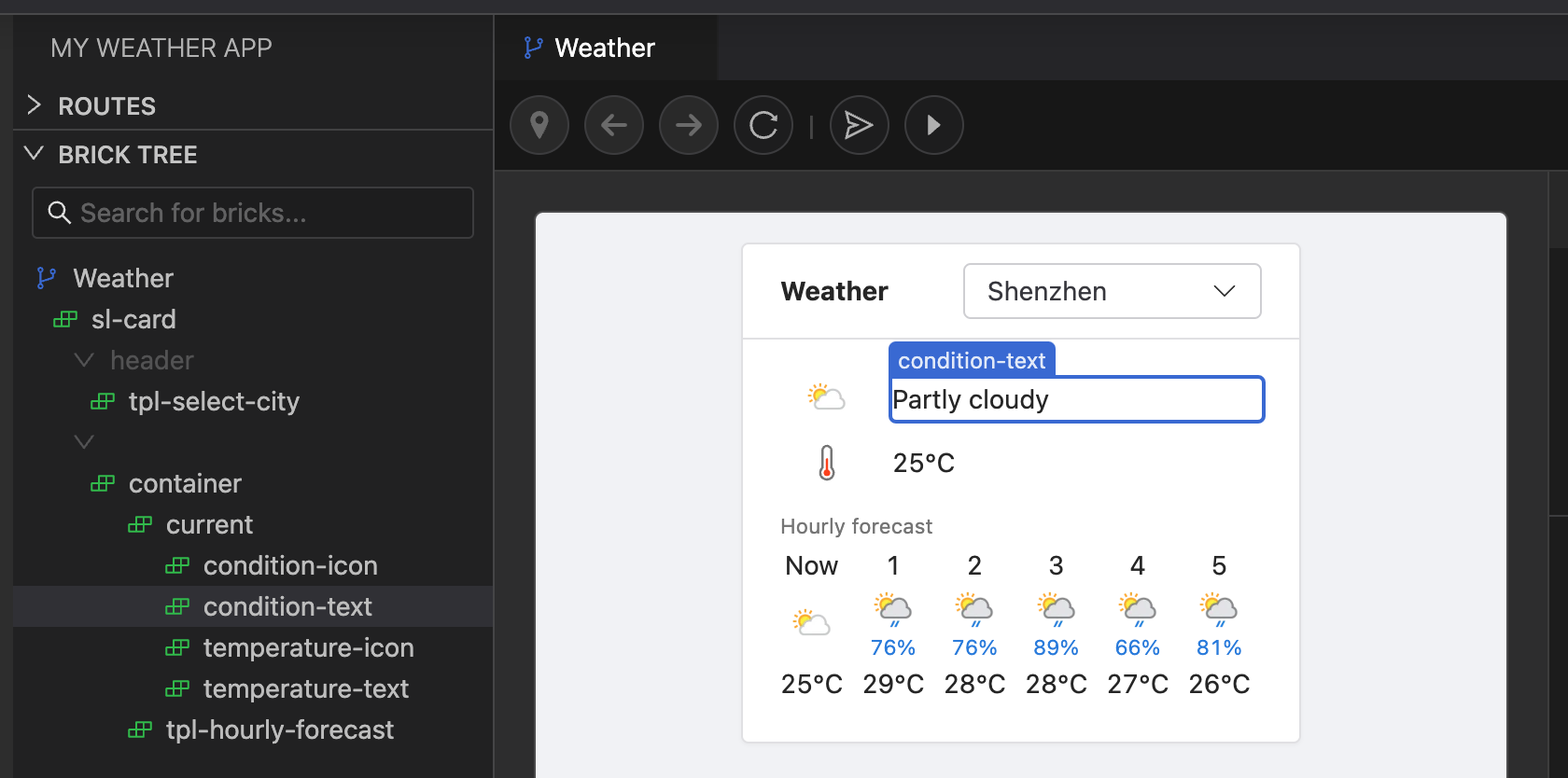
Empower with a visual IDE
Even better, build your app storyboards in a visual IDE, with minimal programming experience.